Budibase est une solution no-code open-source pour créer des applications web.
L’interface utilisateur est très intuitive, les données peuvent être créées localement ou lues à partir d’une base de données externe, et les composants disponibles permettent de réaliser des affichages complexes, avec même des éléments conditionnels. En dernier ressort il est aussi possible d’utiliser des plugins qui peuvent être des composants de page avec un comportement spécifique non prévu.
Bref, une super solution !
Nokodeurs
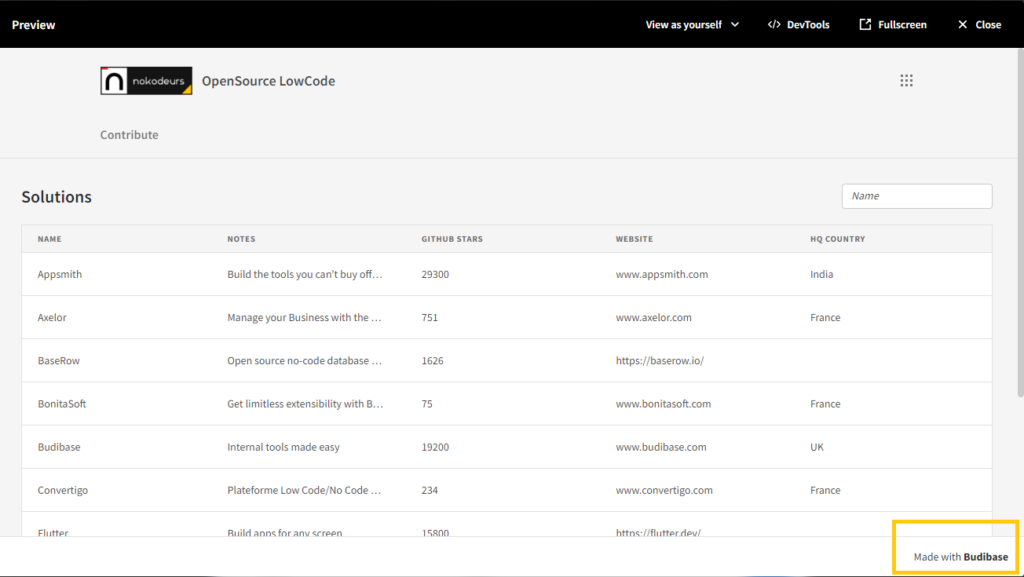
Cependant, dans sa version open source self-hostée, il y a quelques limitations, notamment l’impossibilité de supprimer le logo « made with Budibase » de toutes les pages, de même que la citation et le logo Budibase au moment du login.
Cette limitation esthétique n’a pas beaucoup de sens et gène vraiment pour une utilisation en production en entreprise, avec des utilisateurs que ca peut perturber
Voici comment les contourner : (Nous vous conseillons bien sur d’évaluer les versions enterprise ou saas qui apportent d’autres fonctionnalités)
⭐Masquer le témoignage client sur la page de login:
dans le fichier /builder/assets/index-444e98b5.css
remplacer
testimonial.svelte-1rdu21t{width:380px;padding:40px}par
testimonial.svelte-1rdu21t{width:380px;padding:40px;visibility:hidden}⭐ Remplacer l’image sur la page de login
remplacer l’image /builder/assets/bb-emblem-05f7ae7a.svg
par un autre fichier (format svg)
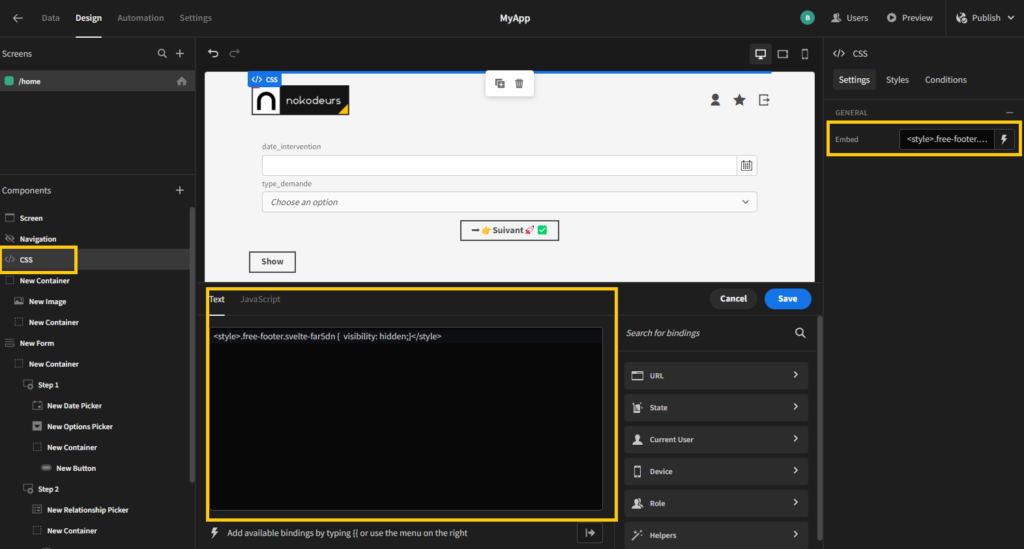
⭐ Masquer le logo sur toutes les pages
Dans le Design de votre application, ajouter un composant Embed et y mettre le CSS suivant
<style> .free-footer.svelte-far5dn { visibility: hidden; } </style>à noter que ce dernier contournement fonctionne aussi sur la version SaaS.