Budibase is a no-code open-source solution to create web applications.
The user interface is very intuitive, data can be created locally or read from an external database, and the available components allow complex displays, even with conditional elements. As a last resort it is also possible to use plugins which may be page components with specific unintended behavior.
In short, a great solution!
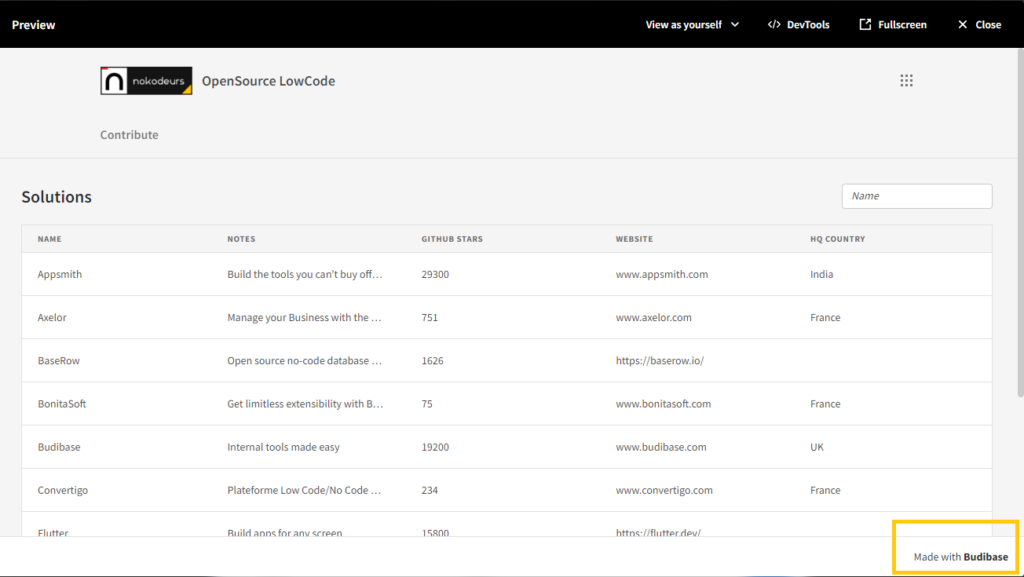
However, in its self-hosted open source version, there are some limitations, notably the inability to remove the “made with Budibase” logo from all pages, as well as the quote and the Budibase logo at login time.
This aesthetic limitation does not make much sense and is really annoying for use in corporate production, with users who may be disturbed by it.
Here’s how to get around them: (We of course advise you to evaluate the enterprise or saas versions which provide other functionalities)
⭐Hide customer testimonial on login page:
in the file /builder/assets/index-444e98b5.css
replace
testimonial.svelte-1rdu21t{width:380px;padding:40px}by
testimonial.svelte-1rdu21t{width:380px;padding:40px;visibility:hidden}⭐ Replace image on login page
replace image /builder/assets/bb-emblem-05f7ae7a.svg
by another file (svg format)
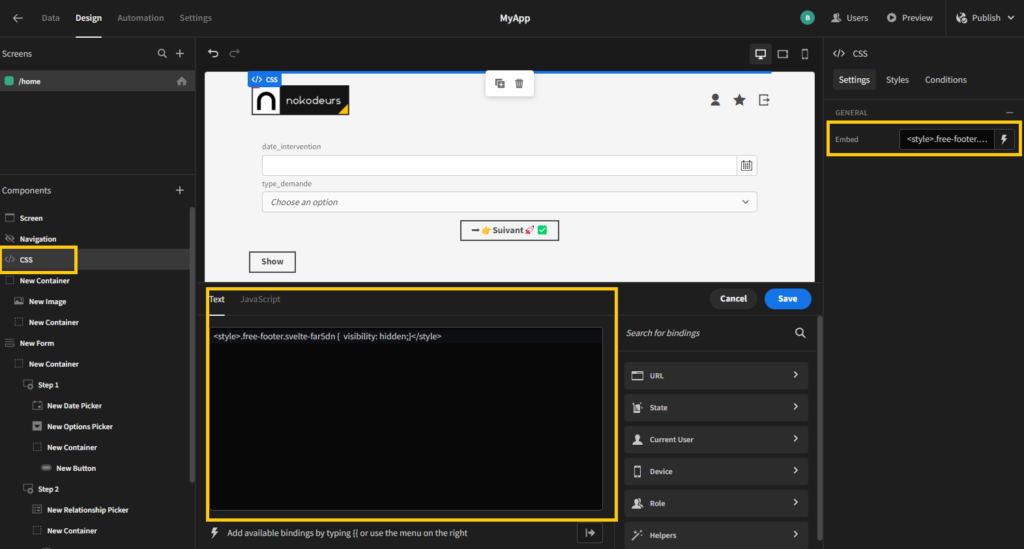
⭐ Hide logo on all pages
In the Design of your application, add an Embed component and put the following CSS there
<style> .free-footer.svelte-far5dn { visibility: hidden; } </style>Note that this last workaround also works on the SaaS version.